HTML 전역 속성
전역속성(Global Attributes)
모든 HTML 요소에서 공통적으로 사용 가능한 속성.
class
공백으로 구분된 요소의 별칭을 지정(중복 가능) => 별명 설정
CSS 혹은 JS의 요소 선택기(CSS선택자(., #)나 GetElementsByClassName, QuerySelectorAll 같은)를 통해 요소를 선택하거나 접근
id
문서에서 고유한 식별자(identifier, ID)를 정의 => 이름 설정
CSS 혹은 JS의 요소 선택기(CSS선택자(., #)나 GetElementsByClassName, QuerySelectorAll 같은)를 통해 요소를 선택하거나 접근
style
요소에 적용할 css 선언
CSS인라인 작성방식
title
요소의 정보(설명)을 지정
마우스 오버 했을 때 팁으로 보여짐
lang
요소의 언어(ISO 639-1)를 지정
data-*
사용자 정의 데이터 속성을 지정
HTML 에 JS에서 이용할 수 있는 데이터(정보)를 저장하는 용도로 사용
data-"원하는 형태의 이름"
draggable
요소가 Drag and Drop API를 사용가능한지 여부 지정
hidden
요소를 숨김
tabindex
Tab키 이용해 요소를 순차적으로 포커스 탐색할 순서 지정
- 대화형 콘텐츠(Interactive Content)는 기본적으로 코드 순서대로 탭 순서가 지정됨
- 대화형 콘텐츠 -> a, button, label, select, textarea, audio, img, input 태그 등등
- 비 대화형 콘텐츠에는 tabindex="0"(기본값)을 지정해 대화형 콘텐츠 같이 탭 순서 사용
- tabindex="-1"을 통해 포커스는 가능하지만 탭 순서에서 제외 가능
- tabindex="1"이상의 양수 값은 논리적 흐름을 방해하기 때문에 사용 추천하지 않음
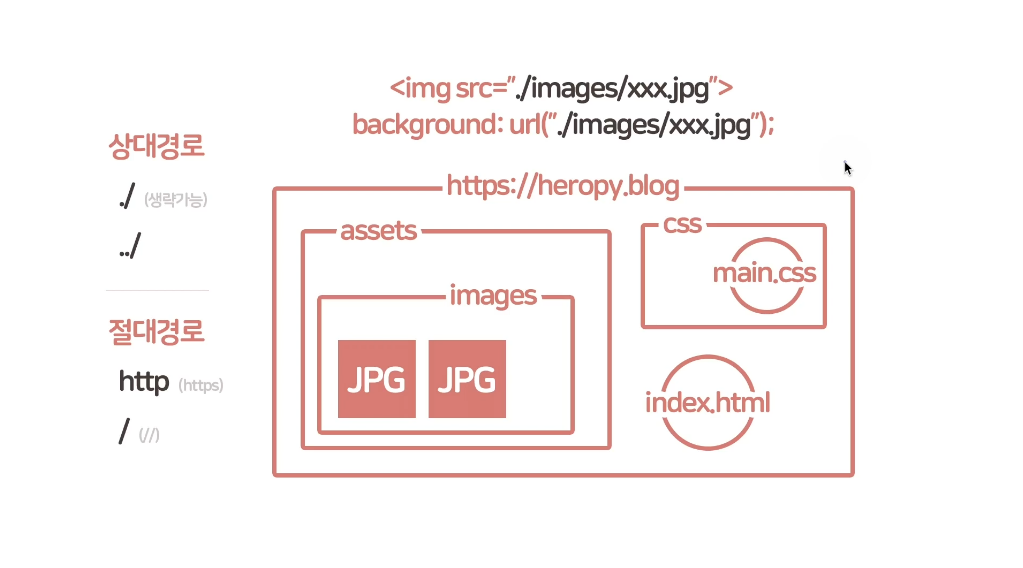
절대 경로와 상대 경로

상대경로
index.html 기준 : (./)assets/images/xxx.jpg
main.css 기준 : ../assets/images/xxx.jpg
절대경로
index.html 기준 : https://heropy.blog/assets/images/xxx.jpg
main.css 기준 : https://heropy.blog/assets/images/xxx.jpg
=> 절대경로에서는 이미지 경로가 같다
=> 내가 만드는 주소 환경이 도메인 주소와 같다면 도메인 주소(https://heropy.blog)생략 가능
특수기호(Entities)
|
(not breaking space) |
한 번 띄어쓰기 |
|
< (<) ~ > (>) |
태그를 화면에 출력 |
VSCode 주석 처리 단축키 : Ctrl + /