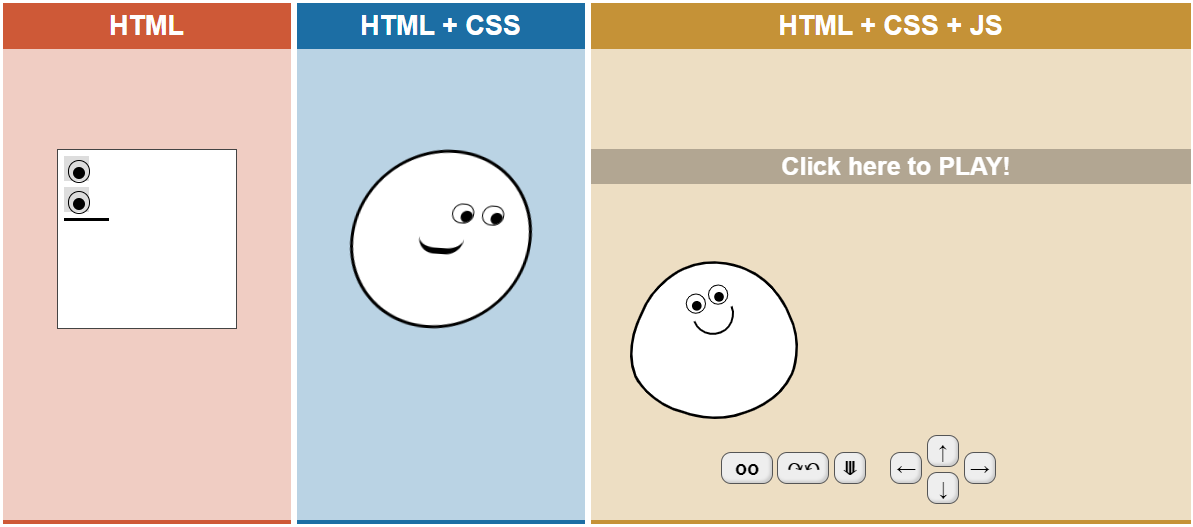
HTML, CSS, JavaScript
- Web에서 돌아가는 큰 분류의 3가지 언어
Q. 왜 3가지로 나누어져 있나?
A. 각각의 역할이 다름
HTML (Hyper Text Markup Language)
- 제목, 문단, 표, 이미지를 정의하고 구조화 하는 정적 언어
- 튼튼한 구조(Semantic)를 만드는 것에 집중
CSS (Cascading Style Sheet)
- 마크업 언어(HTML, XML 등)가 실제 출력되는 모양을 만듦
- ex) 색상, 크기, 폰트, 레이아웃 ...
- 컨텐츠 구조를 꾸미는 정적 언어로 웹의 시각적 표현 담당
- 예쁘게 웹을 만드는 용도
JS (JavaScript)
- 페이지를 동적으로 꾸며주는 역할(웹의 동적처리)
- HTML, CSS의 업무를 할 수도 있지만 성능적으로 떨어짐
웹 페이지를 제작할 때 각 언어의 역할을 다른 언어가 대체하지 않도록 주의
구조적(파일 분류), 기술적(코드)를 최적화 시킬 필요가 있다.
- 유지/보수, 확장성, 생산성 등을 위해 꼭 필요

웹 표준과 웹 표준성
웹 표준(Web Standard)
웹에서 사용되는 표준 기술이나 규칙
W3C 권고안에서 나온 기술들이 여기 해당
웹 표준 기술들을 기준으로 브라우저 만드는 업체(애플, 구글, MS 등)에서
표준 기술을 해석하는 차이, 새로운 기술 삽입(표준화 재정 단계에 따른) 등을 통해
다양한 웹 브라우저들(IE, 크롬, 사파리 등)이 만들어짐.
- ActiveX, Flash는 표준이 아님
대부분 표준화 재정 단계의 '권고안(REC)에 해당하는 기술'을 '표준'이라고 한다.
크로스 브라우징
- 여러 브라우저에서 동일한 사용자 경험을 줄 수 있도록 제작하는 기술, 방법
- MSIE는 여러 의미에서 표준화 하기 쉽지 않음
- 그래서 보통 IE에서 동작하게 만드는 것을 '크로스 브라우징'이라고 함
웹 접근성
- 누구나 쉽게 웹사이트에 접근할 수 있도록 제작하는 방법
- 특히 신체적, 환경적 조건에 제한이 있는 사용자들 포함
- ex) 영상자막, 이미지에 대체 테스트 적용, 마우스(키보드), 정보 통신 보조기기로 웹 사용 가능한 기능
웹에서 사용되는 이미지
Bitmap
- 각 픽셀이 모여 만들어진 정보의 집합 (= 레스터 이미지(Raster Image))
- 픽셀 단위로 화면에 렌더링
- 대부분의 이미지가 비트맵
- ex) jpg, png, gif
Vector Image
수학적 정보의 형태(Shape)을 통해 만들어 내는 결과물 ex) Illust - svg
- 이미지가 가지고 있는 점, 선, 면의 위치(좌표), 색상 등의 정보를 온전히 가지고 렌더링
- 많은 연산 필요하지만 해상도(픽셀)로부터 자유로움
- 확대, 축소해도 이미지 깨지지 않음
- 수학적 정보만 담고 있어 확대나 축소해도 용량에 영향을 끼치지 않음
JPG(= JPEG)
Full-Color와 Gray-scale 압축을 위해 만들어짐
- 압축률이 훌룡해 사진, 예술 분야에 사용
- 손실 압축
- 표현 색상도(24비트, 최대 1600만 색상) 뛰어나, 고해상도 표시장치에 적합
- 이미지 품질과 용량을 쉽게 조절 가능
- 가장 널리 쓰이는 압축 포맷
높은 압축률(적은 용량)
PNG
gif의 대체 포맷으로 개발
- 비손실 압축
- 8비트(256 색상)/24비트(약 1600만 색상) 컬러 이미지 처리
- Alpha 채널 지원(투명도 지원)
- W3C 권장 포맷
투명도 지원
GIF
이미지 파일 내에 이미지 및 문자열 같은 정보 저장 기능
- 비손실 압축
- 8비트(256색상) 컬러만 지원(다양한 색상 표현 작업에는 적합하지 않음)
- 여러 장의 이미지를 한 개의 파일에 담을 수 있음(움짤, 애니메이션)
WEBP
jpg, png, gif를 대체하는 구글이 개발한 이미지 포맷
- 완벽한 손실/비손실 압축 지원
- GIF같은 애니메이션 지원
- Alpha Channel 지원(손실, 비손실 모두)
- 그러나 지원 브라우저가 적음(크로스 플랫폼 해결 안됨)
완벽한 포맷이지만 지원 브라우저가 적음
SVG
마크업 언어(HTML, XML) 기반의 벡터 그래픽 표현 포맷
- 코드 혹은 파일로 사용 가능
- 해상도의 영향에서 자유로움
- CSS로 Styling 가능
- JavaScript로 Event Handling 가능
벡터 이미지에 익숙하지 않으면 다루기가 까다롭다.
특수 문자 용어 정리
| 기호 | 영어(발음) | 한글 |
| ` | Grave(그레이브) | - |
| ~ | Tilde(틸드) | 물결표시 |
| ! | Exclamation(엑스클러메이션) mark | 느낌표 |
| @ | At(엣) sign | 골뱅이 |
| # | Number(넘버) sign, Sharp(샵) | 샵, 우물 정 |
| $ | Dollar(달러) sign | 달러 |
| % | Percent(퍼센트) sign | 퍼센트 |
| ^ | Caret(캐럿) | - |
| & | Ampersand(엠퍼센드) | - |
| * | Asterisk(에스터리스크) | 별표 |
| - | Hyphen(하이픈), Dash(대쉬) | 마이너스 |
| _ | Underscore(언더스코어), Low dash(로대쉬) | 밑줄 |
| = | Equals(이퀄) sign | 이꼬르 |
| “ | Quotation(쿼테이션) mark | 큰 따옴표 |
| ‘ | Apostrophe(아포스트로피) | 작은 따옴표 |
| : | Colon(콜론) | 땡땡이 |
| ; | Semicolon(세미콜론) | 털 달린 땡땡이 |
| , | Comma(콤마) | 쉼표 |
| . | Period(피리어드), Dot(닷) | 점, 마침표 |
| ? | Question(퀘스천) mark | 물음표 |
| / | Slash(슬래쉬) | - |
| | | Vertical bar(버티컬 바) | - |
| \ | Backslash(백슬래쉬) | - |
| () | Parenthesis(퍼렌서시스) | (소)괄호 |
| {} | Brace(브레이스) | 중괄호 |
| [] | Bracket(브래킷) | 대괄호 |
| <> | Angle Bracket(앵글 브래킷) | 꺽쇠괄호 |
오픈소스 라이선스
오픈소스란?
개발자나 특정한 기업이 자신들의 소스코드를 오픈해 놓은 것.
모든코드를 직접 작성할 수 없기 때문에 사용한다.
무료 사용이라는 개념이라고 이해하지만, 다양한 종류의 오픈소스 라이선스가 존재하며 개인적으로 이용은 가능하지만 상업적 이용에 제한이 있거나 경우에 따라 비용을 지불해야 할 수도 있다.
Apache License
아파치 소프트웨어 재단에서 자체 소프트웨어에 적용하기 위해 만든 라이선스
개인적/상업적 이용, 배포, 수정, 특허 신청 가능
MIT License
가장 많이 보임
메사추세츠공과대학(MIT)에서 소프트웨어 학생들을 위해 개발한 라이선스
개인 소스에 이 라이선스를 사용하고 있다는 표시만 지켜주면 되며, 나머지 사용에 대한 제약은 없어서 인기가 많다.
BSD License
BSD(Berkeley Software Distrubution)는 버클리 대학에서 개발한 라이선스
MIT와 동일하게 라이선스 표시만 지켜주면 됨
Beerware
오픈소스 개발자에게 맥주를 사줘야 하는(?) 라이선스
'Front-End' 카테고리의 다른 글
| HTML 콘텐츠 구분 / 문자 콘텐츠 (0) | 2021.01.22 |
|---|---|
| HTML 태그 (0) | 2021.01.20 |
| HTML / 개요, 요소 - 주요범위 & 메타데이터 (0) | 2021.01.03 |
| CSS (0) | 2020.12.27 |
| HTML (0) | 2020.12.27 |
